TL;DR: assistant-ui 是一个可嵌入的 AI 聊天前端,用于 React 应用程序。它支持流式传输、生成式 UI、人机协作以及对于代理应用程序至关重要的其他 UX 范例。我们与 Simon(维护者)合作,增加了与 LangGraph Cloud 的紧密集成。这使您可以轻松地将 LangGraph 代理部署为独立的 Web 应用程序,或将它们作为助手集成到现有应用程序中。这篇文章是与 Simon 合作撰写的。
相关链接
介绍
在 LangChain,我们最兴奋的代理构建领域之一是代理应用程序的 UI/UX。我们撰写了 整整 一系列 博客文章,探讨了代理的 UX 主题。我们目前看到代理最主要的 UX 用例是聊天。
然而,聊天 UI/UX 有许多不同的类型,并且在构建更复杂的代理时,您可能希望在其中添加许多不同的功能。首先,我们看到 “人机协作” 的概念越来越普遍——让用户批准/权衡某些代理操作。生成式 UI 越来越受欢迎,因为开发人员希望确保代理与最终用户沟通它正在执行的操作。当然,流式传输基本上是必须的。
在 LangChain,我们的使命是尽可能轻松地构建驱动这些代理的认知架构。我们希望轻松地支持这些功能——我们正在添加工具调用的标准化接口以帮助实现生成式 UI,并且我们正在构建 LangGraph 以使其成为有状态的,从而更轻松地实现人机协作。
然而,仅仅构建认知架构是不够的,您还需要为这些代理构建前端。这就是为什么我们非常兴奋地与 assistant-ui 合作,在 assistant-ui 和 LangGraph Cloud 之间建立强大的集成。assistant-ui 与我们有许多相同的关注点和信念,使其成为构建代理的无缝堆栈。
assistant-ui 概述
assistant-ui 是一个功能强大的基于 React 的聊天界面,专为 AI 驱动的对话而设计。它提供了一整套功能,使开发人员能够创建交互式的用户友好型 AI 聊天体验。以下是其主要功能的概述:
流式传输 LLM 结果
assistant-ui 提供了开箱即用的流式传输 LangChain LLM 响应的支持,包括工具调用。这确保了动态和响应迅速的聊天体验,允许用户在 AI 响应生成时看到它们。
富内容展示
该界面支持 Markdown 渲染,能够展示各种内容类型,例如列表、代码片段、表格等。这种多功能性允许清晰且视觉上吸引人的复杂信息交流。
生成式 UI
一个突出的特点是以易于理解的方式显示结构化数据的能力。来自 LangChain/LangGraph 的工具调用可以映射到自定义 UI 组件,从而实现更具交互性和视觉吸引力的信息呈现。例如,股票价格数据可以这样呈现:
带审批 UI 的人机协作
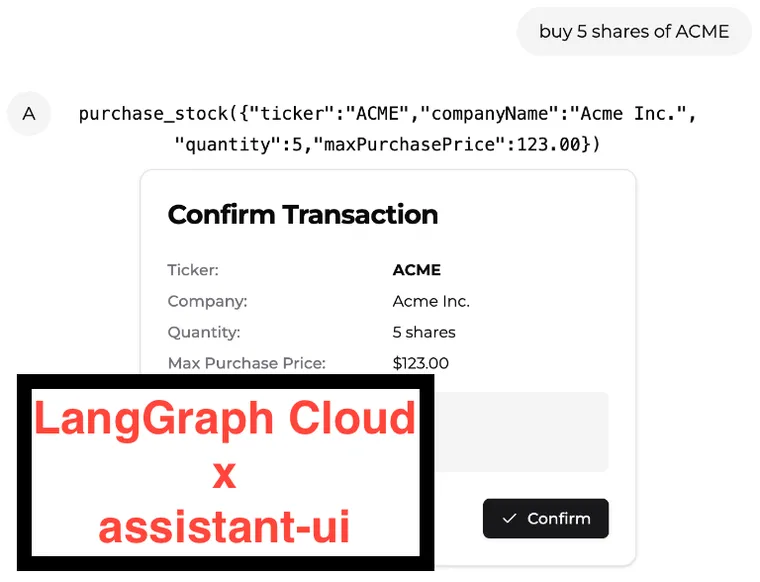
对于需要用户监督的场景,assistant-ui 提供了审批界面。此功能使用户能够审查和授权特定的 AI 操作,然后再执行。这增强了代理交互的安全性和控制性,并且对于关键操作(例如金融交易)特别有用。
多模态
assistant-ui 超越了基于文本的交互,允许上传图像或文档作为代理的输入。
有状态的交互
通过与 LangGraph 状态同步,您的应用程序可以托管具有上下文感知能力的多轮对话、跨多个交流的复杂任务处理以及持久性内存,从而实现更自然和高效的交互。
设置 LangGraph Cloud 集成
让 LangGraph Cloud 和 assistant-ui 前端协同工作非常容易。
1) 将您的 LangGraph 代理部署到 LangGraph Cloud
2) 引导 assistant-ui 前端
npx assistant-ui@latest create -t langgraph
3) 设置以下环境变量
# Only required for production deployments
# LANGCHAIN_API_KEY=your_langchain_api_key
LANGGRAPH_API_URL=your_langgraph_api_url
NEXT_PUBLIC_LANGGRAPH_ASSISTANT_ID=your_assistant_id_or_graph_id 有关使用生成式 UI、人机协作交互、工具调用审批以及集成到现有应用程序的详细说明,请参阅文档。
股票经纪人代理
为了说明此集成的功能,让我们探索股票经纪人代理示例。该代理演示了 LangGraph 和 assistant-ui 结合的强大功能。
- 网络搜索:代理可以搜索互联网以获取相关的金融信息。
- 财务报表分析:它可以阅读和解释财务报表。
- 股票价格检索:可以获取和显示实时股票价格。
- 购买订单执行:代理可以在用户批准后执行股票购买订单。
股票经纪人代理利用生成式 UI 以视觉上吸引人的格式显示股票信息。它还使用审批 UI 进行购买确认,确保用户对关键财务决策的监督。
此图表说明了股票经纪人代理的结构,展示了 LangGraph Cloud 如何托管代理的认知架构,而 assistant-ui 提供人机协作用户交互。这两个系统之间的集成实现了强大且用户友好的 AI 助手体验。
您可以在 这里 观看我们演示此示例的视频。
结论
LangGraph 和 assistant-ui 的结合为构建可无缝集成到 React 应用程序中的交互式有状态 AI 助手开辟了新的可能性。流式传输、生成式 UI 和审批 UI 功能实现了用户和 AI 代理之间透明且交互式的沟通,从而增强了信任和可用性。
通过利用这种强大的集成,开发人员可以专注于创建增值功能和特定领域的特性。底层基础设施处理了状态管理 (LangGraph) 和 UX 交互模式 (assistant-ui) 的复杂性,简化了开发过程,并能够创建更高级的 AI 驱动应用程序。