我们激动地宣布推出 Assistant Editor,这是 LangGraph Studio 中的一项强大的新功能,它使配置和自定义由 LLM 驱动的 Agent 比以往任何时候都更加容易。这款可视化编辑工具使开发人员和非技术用户都能够在无需深入代码的情况下微调 Agent 的行为。
什么是 Assistant?
在我们深入了解新的 Assistant Editor 之前,让我们快速回顾一下 Assistant 在 LangGraph 中的含义。
Assistant 是具有特定配置的图实例。它们允许您在不更改底层图逻辑的情况下快速更改 Agent 行为。这对于以下方面尤其有用:
- 实验:开发人员可以快速修改和版本化不同的配置以测试性能。
- 无代码自定义:业务用户可以在无需接触代码库的情况下调整 Agent 设置。
Assistant 可以共享相同的图结构,但可以拥有不同的提示、模型或其他配置选项。这种灵活性允许轻松进行个性化和迭代。
隆重推出 Assistant Editor
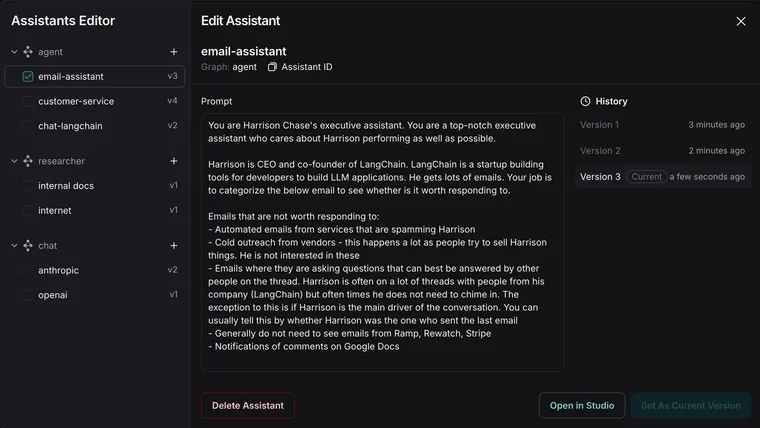
LangGraph Studio 中的新 Assistant Editor 提供了一个可视化界面,用于创建和修改 Assistant。以下是您可以执行的操作:
- 直观配置:通过用户友好的界面轻松调整提示、选择不同的语言模型以及修改其他图参数。
- 实时预览:您可以在 Studio 中尝试您的配置,方法是选择不同的 Assistant 配置来运行。
- 版本控制:保存和跟踪不同版本的 Assistant 配置,从而轻松比较性能或回滚更改。
- 协作:与团队成员共享 Assistant 配置,从而更轻松地进行审查和迭代。
不同用户的优势
LangGraph Studio 中的 Assistant Editor 增强了不同群体的 Agent 开发流程。
对于开发人员和工程团队,Assistant Editor 简化了实验和原型设计,允许您快速进行配置更改并快速测试不同的提示、模型和参数。内置的版本控制系统帮助开发人员跟踪更改并比较不同的配置——让所有团队成员都能了解 Agent 配置如何随时间演变,同时微调 Agent 性能。
业务用户可以使用 Assistant Editor 在可视化界面中直接自定义 Agent 行为,使其更紧密地与特定用例或用户需求对齐。这种迭代提示和设置的能力弥合了业务和工程团队需求之间的差距,促进了协作,从而加快了优化 Agent 交互的过程。
开始使用
要开始使用 Assistant Editor:
- 更新到最新版本的 LangGraph Studio
- 打开您的 LangGraph 项目
- 导航到新的“Assistants”下拉菜单
- 创建新的 Assistant 或选择现有的 Assistant 进行编辑
观看我们的详细 YouTube 视频,全面了解 Assistant Editor 的功能和最佳实践。请参阅详细文档,了解有关在此处管理 Assistant 的信息。
下一步是什么?
Assistant Editor 仅仅是我们为使 Agent 开发更易于访问和高效而努力的开始。我们正在努力使 LangGraph Studio 成为一个完整的 GUI,用于与部署在 LangGraph Cloud 上的 Agent 进行交互。我们设想 API 中的每个端点都可以从 Studio 使用,从而向更多人开放 Agent 开发和管理。
我们正在不断改进,并希望听到您的反馈。您希望接下来看到哪些功能?
加入我们的 社区 Slack,分享您的想法并与其他 LangGraph 用户联系。您也可以在 Twitter 上关注我们,获取最新更新。
立即使用 LangGraph Studio 中新的 Assistant Editor 可视化配置您的 Agent!