编者按:这篇文章由来自 Norwegian Cruise Line 的 Andres Torres 和 Dylan Brock 撰写。为 AI 应用构建 UI/UX 非常困难,并且有很多微妙之处。这是一篇精彩的深入探讨,内容涉及他们正在思考的问题和顾虑。
每个人都喜欢度假和与亲人共度时光。在 Norwegian Cruise Line,我们团队的使命是通过对世界一流的酒店服务和创新的承诺,提供卓越的度假体验。这种体验从他们的第一个数字接触点开始,一直延伸到他们离船日期之后。至关重要的是,我们要创造无缝且愉快的计划体验。
我们的团队相信,GenAI 将使我们的客人更容易构建和计划他们的梦想假期。在制定我们的愿景时,很明显地看到,对于 AI 应用感到舒适的人群与我们的普通消费者之间存在巨大的差距。市场上大多数 GenAI 产品并非旨在启发和沉浸其消费者。我们的客人不会接受这一点。因此,我们将弥合传统 LLM 用户界面与沉浸式、易于使用且功能强大的体验之间的差距作为我们旅程的重点。以下概述了我们一路走来学到的许多 UX/UI 经验教训。这些经验教训很容易复制,并且几乎可以帮助任何寻求利用 LLM 的用例。在未来的文章中,我们将更深入地探讨我们如何使用 Langchain 集成我们的 UX/UI,以及您如何使其适用于您的用例。
导言
很难讨论 GenAI 应用而不想到基于聊天的 UI。普通大众非常习惯通过短信、服务代理和工作协作应用使用聊天气泡。这种格式仍然是当今最快的 UX 路径。Booking.com、ChatGPT、Bard 等都使用了某种形式的基本聊天窗口。
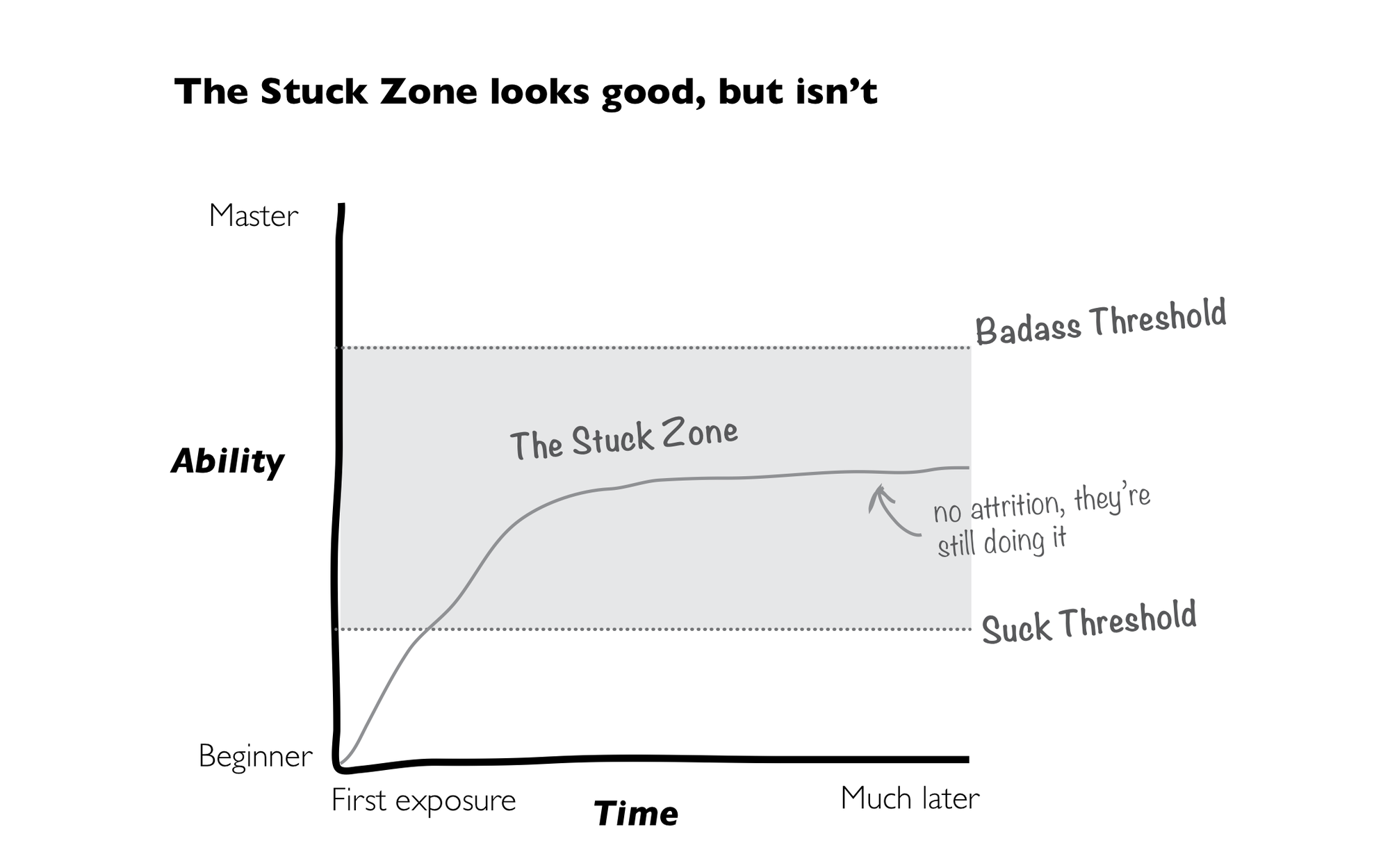
但 LLM 尚未取代真正的人工互动所带来的个人接触。它们倾向于过度解释,从而创造出与传统服务代理完全不同的体验。因此,如果 GenAI 是数字互动领域的下一个伟大范式转变,那么解决 UX/UI 问题至关重要。消费者拒绝复杂性,即使面对进化也是如此。本质上,LLM 需要阅读和写作。在我们能够推进 LLM 输出与传统 UX 互动之间的集成之前,您的绝大多数用户将陷入“卡住”区域。

此外,利用提示作为我们的主要互动方法依赖于客户正确理解提示。这种方式以牺牲采用率和可访问性为代价,减少了开发工作量。在发展的早期阶段,这是被广泛接受的。ChatGPT 曾被所有人使用,但此后用户数量稳步下降。这并不是说该模型在某种程度上产生了额外的错误。只是新鲜感已经消失,用户更像是觉得“好吧,然后呢?”。当您考虑到 识字率正在下降 时,前景变得更加令人担忧。这样一个比标准网络实践需要更高阅读和写作水平的复杂产品,如何成为下一个伟大的革命?
这篇文章概述了一些 UX 策略,以帮助增强您的用户能力,并弥合标准 UX 和 LLM 界面之间的差距。这些策略都不会在工作量方面打破您的路线图,但它们可以在创建更易于访问、更易于使用的产品方面发挥重要作用。我们将涵盖
- 帮助您的用户更快上手
- 考虑拟人化
- 用户反馈和测试
防止空白画布问题
艺术界有一个众所周知的空白画布概念。想象一位艺术家面对空荡荡的画架,无休止地思考从哪里或如何开始。不同的艺术家对画布的感觉会有所不同。它可以代表对未知的恐惧或无穷无尽的可能性。艺术家对画布的感受将取决于诸如技能、经验、环境、意图、截止日期或期望等因素。尝试与聊天工具互动的用户会感觉像这些艺术家。一块空白画布,拥有无限的可能性,既可能让人感到无从下手,也可能让人感到兴奋和有回报。
我们如何提高普通用户的舒适度并降低入门门槛?我们认为,解决这个问题的最佳方法是通过快捷方式或推荐。在构建这些快捷方式时,需要考虑以下几个因素
- 保持提示简短友好
- 嵌入快捷方式
- 一键完成
保持提示简短友好
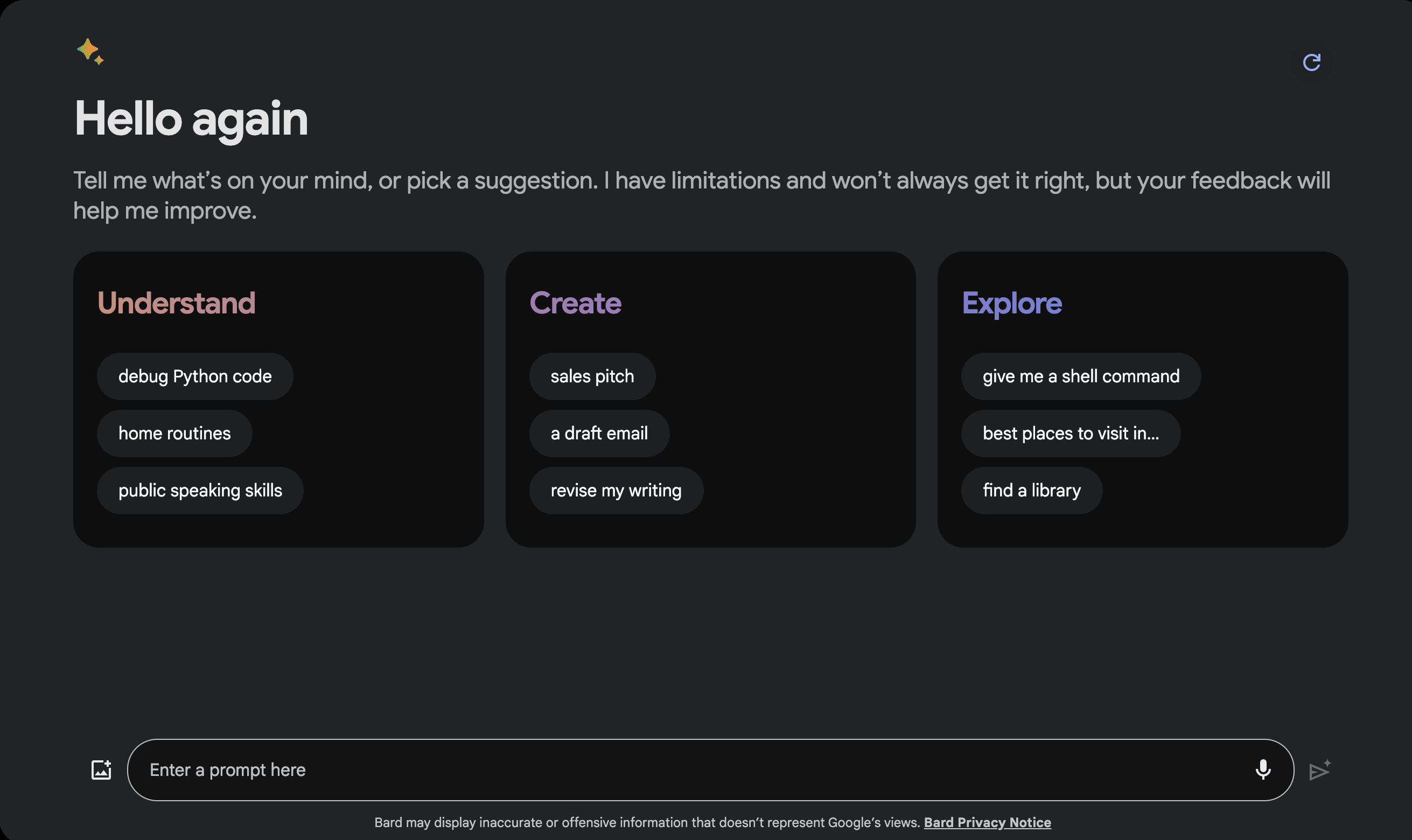
当快捷方式以传统的号召性用语按钮形式呈现时,传统 UX 和自然语言互动之间的差距就被弥合了。提示必须以尽可能友好的语言编写。想想“调试我的 Python 代码”与“使用以下输入,审查和调试 Python 代码以提高质量”。谷歌在其最新版本的 Bard 中在这方面做得非常出色。

Bard 的设计使其几乎可以完成任何事情。通过这种快捷方式流程,我们可以避免空白画布问题。通用用户和高级用户都可以从这三个类别中学到足够多的东西,所有类别都以简短的形式编写。在为您的用例进行设计时,请考虑用户为什么要使用您的工具。超越常规网络 UX 的限制,使用诸如“想象”、“梦想”和“参与”等说明性词语,将用户的思维拉入自然语言的力量中。
嵌入快捷方式
将组件嵌入到与提示输入和输出相同的区域,有助于引导用户了解最终体验。内联组件使用户的注意力集中在功能上,而不是无尽的未知上。它有助于保持工具创造的价值(窗口中的响应)与用户的输入之间的分离。
一键完成
无论您的温度级别或系统提示的严格程度如何,任何响应都存在一定程度的随机性。将快捷方式作为一键式体验嵌入,是提高用户技能的最快方法。用户点击快捷方式将向 LLM 发送预定义的提示。这将创建更具确定性的体验。
您的设计师可以以独特的方式明确考虑这些场景。例如,号召性用语“向我展示代码片段”为上下文解释留下了很大的空间,“什么代码语言?”,“什么的代码片段?”等等。如果这个号召性用语是 GenAI 解决方案的一部分,旨在帮助 Web 开发人员在 React 中快速构建 UI,则用户会期望助手提供特定的上下文感知响应。虽然号召性用语的标题可以保持不变,“向我展示代码片段”,但在幕后执行的提示可能更复杂。提示可以为代理提供更多上下文,确保体验与用户匹配并为用户提供价值
“您是一位创建精美 UI 的 React JS 专家。展示一个遵循 Material Guidelines 的 UI 组件的代码片段。确保该组件可以在不同的设置中重复使用。为用户建议该组件的替代版本。”
我们建议利用这些快捷方式作为快速迷你教程。当向普通用户展示他们的努力所得到的回报时,他们会更快地适应新的 UX 范例。
人性化触感:探索 GenAI 界面中的拟人化
大多数 GenAI 应用都让用户觉得可以公开地与之对话。这导致用户将类似人类的品质、特征或情感归因于该应用。这就是所谓的拟人化。
为了借鉴唐·诺曼的著作《设计心理学》中的概念,我们必须确保我们的系统指示符与其功能相匹配。这意味着该应用必须清楚地传达它可以做什么。
由于用户已经容易对聊天系统进行拟人化,因此添加增强这种人类角色特征(姓名、头像、同理心等)可能会暗示我们的系统无法执行的功能。当用户意识到他们的期望落空时,这会让他们感到沮丧。
拟人化不是绝对的。我们必须应用各种灰色阴影来表示正确的功能并为我们的用户设定正确的期望。名称、头像、它使用的代词、性格特征和沟通风格可以组合起来,使其更像人类或机器。这些特征必须与系统可以做的事情紧密匹配。越像人类,用户就越会相信系统实际上是人类,并期望它像人类一样行事(了解时事、天气、上下文信息、具有同情心、更少的错误等)。
用户反馈在 GenAI 中的价值:用户和设计师的双赢
在设计高质量的用户体验时,持续的反馈和迭代对于构建高质量的数字平台是必要的。由于基于 LLM 的界面的年轻特性,灵丹妙药尚未被发现。这意味着我们有责任进行测试、再测试、再测试,直到我们找到可靠的方法。Paul Thomson 在另一篇 Langsmith 博客文章中出色地撰写了关于此内容,您可以在其中看到这就像评估我们的 LLM 的质量、准确性或相关性。我们不知道我们不知道什么,我们需要我们的用户来帮助我们弄清楚这一点。
将反馈系统集成到 LLM 中必须是无缝的,并且用户可以轻松访问。LLM 相对于传统 UX 的优势在于您的反馈循环,“我们收到了您的反馈,我们正在实施它”可以是即时的。如果您不喜欢响应,或者答案只是错误的,您可以纠正代理并触发自动重试。如果响应过于冗长、简短、牵强或格式无效,用户可以使用自然语言和传统 UX 按钮来发出信号。
有很多方法可以向系统提供反馈。我们将这些反馈分为两种形式:直接和间接。
直接反馈需要用户正式输入,目的是改进产品。ChatGPT 在提供输出时会给用户一个点赞或踩。用户知道与这些按钮互动意味着什么,并且有目的地这样做。然而,间接反馈更多地在灰色地带运作。用户并非有意提供反馈。相反,反馈是通过 UX 设计提供的。例如,接受 Github Copilot 上的建议或在 Midjourney 中选择生成的图像,然后才能下载它,这两者都为我们提供了模型做出良好推荐的成功反馈。
尝试各种选项至关重要。用户越厉害,他们就越有可能给您具体的自然语言反馈。对于公众而言,考虑一键式反馈按钮至关重要。
我们建议从一些东西开始,即使您不确定最终列表会是什么样子。有反馈总比没有反馈好,您将很快看到您缺少什么。利用 Langsmith 的评估功能,您可以立即看到 LLM 被要求如何改进以及您需要包含哪些新的反馈机制。
结论
数字 UX/UI 的范式转变即将到来。随着技术的进步以及越来越多的消费者面临 GenAI 应用,设计师承担未知路径的责任越来越大。消费者需要我们的帮助来弥合“哇,这太酷了”和“我离不开它,并主动寻找它”之间的差距。由于让这一切发生是我们的工作,我们可以通过设定正确的期望、创建反馈机制和嵌入快捷方式来增强用户的能力。这些并非详尽无遗且无法保证成功。随着行业尝试新的和创新的方法来形成输入和输出,我们将不断重新审视我们如何设置这些机制。
如果您喜欢这篇博客,请给我们留言并告知我们!这只是我们深入探讨大型语言模型用户界面的开始。