LangChain 在过去一年半中经历了令人难以置信的增长。这个 Python 开源库现在的下载量超过每月 700 万次,并且已经有超过 20,000 个 pull requests 和 2,500 名贡献者!
社区是 LangChain 如此出色的真正原因,我们非常感谢每一位参与者。但是,这种指数级的增长也使得我们的文档需要覆盖的范围呈指数级增长。这有时导致了组织和可发现性方面的一些问题。
我们很高兴地宣布,我们推出了全新外观的文档,以解决其中一些问题!除了外观上的改进,我们还采用了一个更强大的组织和结构框架,这将指导我们未来发展。
亲自查看一下,或者继续阅读以了解我们使用的一些指导原则和思考过程!

理念
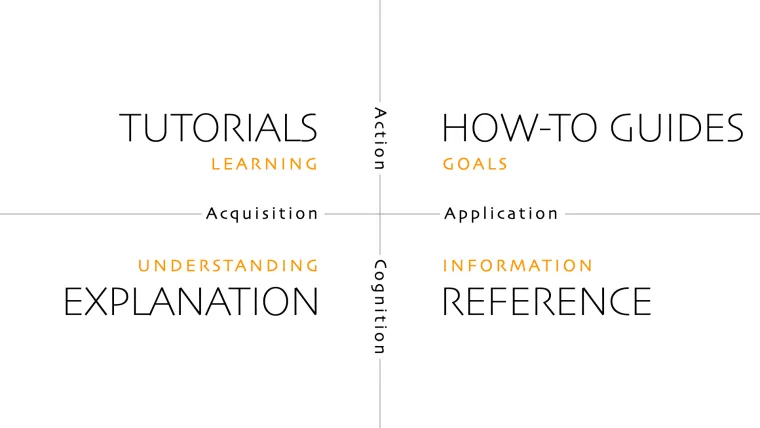
这次重构的指导理念被称为 Diátaxis。根据 Diátaxis,所有文档都应围绕以下四个类别之一进行组织
- 教程:引导读者逐步完成一系列概念步骤以完成项目的课程。
- 操作指南:引导读者完成解决实际问题所需步骤的指南。
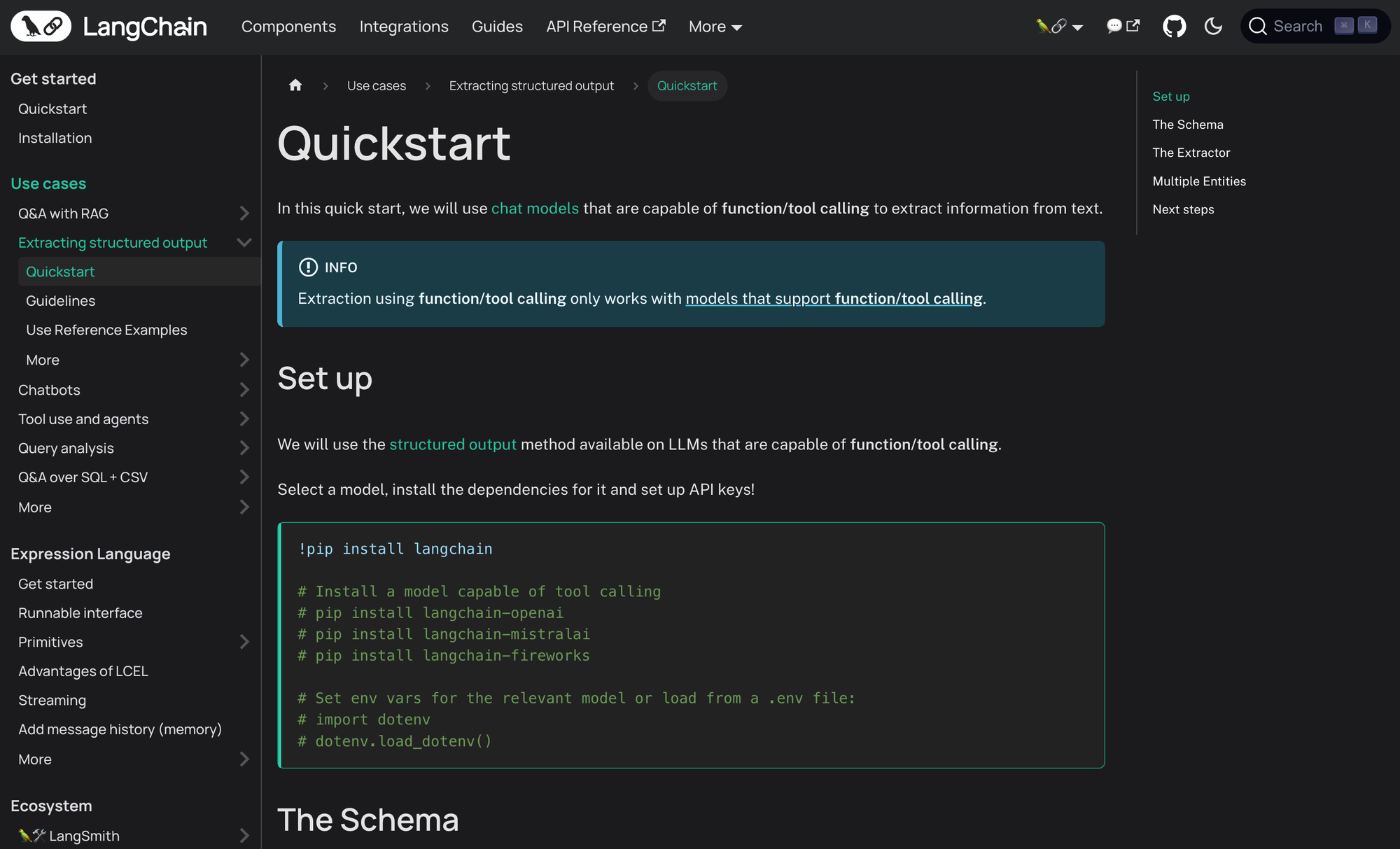
- 这方面最清晰的例子是我们的 用例 快速入门页面。
- 参考:对机制的技术描述以及如何操作它。
- 我们的 Runnable 接口 页面是这方面的一个例子。
- API 参考页面 是另一个例子。
- 解释:阐明和解释特定主题的说明。
- 新的 LCEL 原始页面 是这方面的一个例子。
每个类别都有其独特的目的,并且需要特定的方法来编写和组织内容。
分类
考虑到以上几点,我们已将页面重新分类和组织为以下类别
入门指南
入门指南部分 包括 LangChain 的高级介绍、旨在概述各种概念的快速入门,以及关于安装和项目设置的逻辑说明。
它包含操作指南和解释的元素。
用例
用例 是指南,旨在展示如何使用 LangChain 完成特定任务(RAG、信息提取等)。
快速入门应该是首次 LangChain 开发人员的良好入口点,他们喜欢通过实际原型来学习,
然后回顾性地拆解各个部分。这些应该反映 LangChain 的优势。
此处的快速入门页面应符合 操作指南 类别,而其他页面旨在成为更深入的 解释
伴随主要成功路径的深入概念和策略。
注意: 以下部分大致按抽象级别递增的顺序排列。
表达式语言
LangChain 表达式语言 (LCEL) 是大多数 LangChain 组件组合在一起的基本方式,本节旨在教导
开发人员如何有效地使用它来构建 LangChain 的原语。
本节应包含 教程,教导如何流式处理和使用 LCEL 原语来执行更抽象的任务,以及关于特定行为的 解释,
以及一些关于如何在 Runnable 接口中使用不同方法的 参考。
组件
组件部分 涵盖的概念比 LCEL 的抽象级别高一级。
诸如 BaseChatModel 和 BaseRetriever 之类的抽象基类应在此处介绍,以及这些基类的核心实现,
例如 ChatPromptTemplate 和 RecursiveCharacterTextSplitter。自定义指南也属于此处。
本节应主要包含其涵盖组件的概念 教程、参考 和 解释。
注意: 作为一般经验法则,表达式语言和组件部分中涵盖的所有内容(组件的组合部分除外)应仅涵盖 langchain_core 中存在的组件。集成
集成 是组件的特定实现。这些通常涉及第三方 API 和服务。
如果是这种情况,作为一般规则,这些由第三方合作伙伴维护。
本节应主要包含 解释 和 参考,尽管此处的实际内容比其他部分更灵活,并且更多地取决于
第三方提供商的酌情决定权。
注意: 集成中涵盖的概念通常应存在于 langchain_community 或特定的合作伙伴包中。指南和生态系统
指南 和 生态系统 部分应包含解决比上述部分更高级别问题的指南。
这包括但不限于围绕生产化和开发工作流程的考虑。
这些应主要包含 操作指南、解释 和 教程。
API 参考
LangChain 的 API 参考。应充当 参考(顾名思义),以及一些以 解释 为中心的内容。
开发者旅程示例
我们已尝试为新的 LangChain 开发人员组织所有内容。让我们来看看预期的路径
- 开发人员访问 https://python.langchain.ac.cn,并阅读介绍和图表。
- 如果他们只是好奇,他们可能会被 快速入门 所吸引,以获得对 LangChain 包含内容的高级概览。
- 如果他们心中有一个想要完成的特定任务,他们将被用例部分所吸引。用例应该提供一个好的、具体的钩子,展示 LangChain 可以为他们提供的价值,并成为框架的一个好的入口点。
- 然后,他们可以继续通过表达式语言部分了解有关 LangChain 基础知识的更多信息。
- 接下来,他们可以了解有关 LangChain 的各种组件和集成的信息。
- 最后,他们可以通过指南获得更多知识。
这当然只是一个理想情况 - 各部分不可避免地会引用在其他部分中记录的较低或较高级别的概念。我们还将尝试在页面中添加更多内部链接,以帮助开发人员在上下文中学习概念。
谢谢!
感谢您的阅读!使我们的文档变得出色将是一个持续的过程,我们感谢您持续的支持。我们仍然有很多工作要做,尤其是在过时的内容上,但我们希望这将有助于我们的文档在未来几年内扩展。
预计在未来几周内也会看到 LangChain.js 的类似改进!
我们还在各个页面上添加了赞和踩按钮,我们将使用它们来监控情绪。如果您有任何具体的意见,请随时通过 Twitter 与我们联系。
敬请期待更多!