在三月份红杉资本的 AI Ascent 大会上,我谈到了代理的三个局限性:规划、UX 和记忆。在这里查看该演讲。由于代理的 UX 是一个非常广泛的主题,我们已将对此的讨论分为三篇文章。请参阅关于聊天 UX的第一篇博文和关于环境 UX的第二篇博文。这是我们关于代理 UX 的第三篇文章,重点关注电子表格、生成式和协作式 UI/UX。
这是我关于代理 UX 的第三篇文章,但我可能还可以深入探讨十篇——当我们都在探索构建和与代理交互的最佳方式时,有很多东西需要探索。代理的 UI/UX 领域是我最兴奋的领域之一,我将在未来几个月密切关注其中的创新。
为了结束关于代理 UI/UX 的讨论,我将重点介绍三种最近变得越来越流行的不太为人所知的 UX。其中每一个都完全可以单独写一篇博文(这可能会在未来发生!)。
电子表格 UX
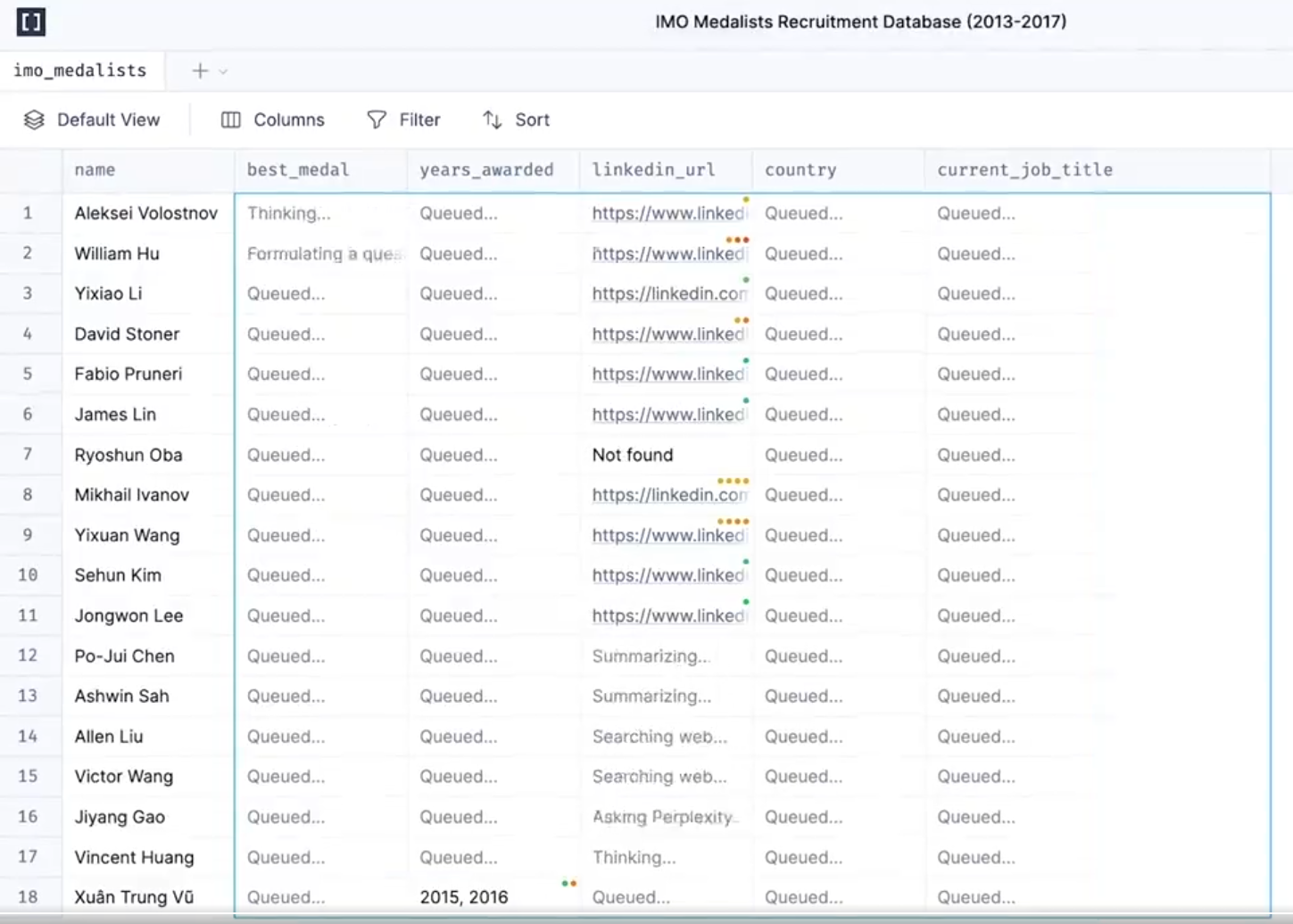
在过去的 ~2 个月里,我看到很多的一种 UX 范例是电子表格 UX。我第一次看到这种情况是在今年早些时候推出 AI 原生电子表格 Matrices 时。

我很喜欢看到这个。首先,电子表格 UX 是一种非常直观且用户友好的方式来支持批量工作负载。每个单元格都变成自己的代理,去研究特定的事物。这种批处理允许用户扩展并同时与多个代理交互。
这种 UX 还有其他好处。电子表格格式是一种非常常见的 UX,大多数用户都很熟悉,因此它非常适合现有的工作流程。这种类型的 UX 非常适合数据丰富,这是一种常见的 LLM 用例,其中每一列都可以代表要丰富的不同属性。
从那时起,我看到这种 UX 在一些地方出现(Clay 和 Otto 是这方面的两个很好的例子)。
生成式 UI
“生成式 UI” 的概念可以有几种不同的含义。
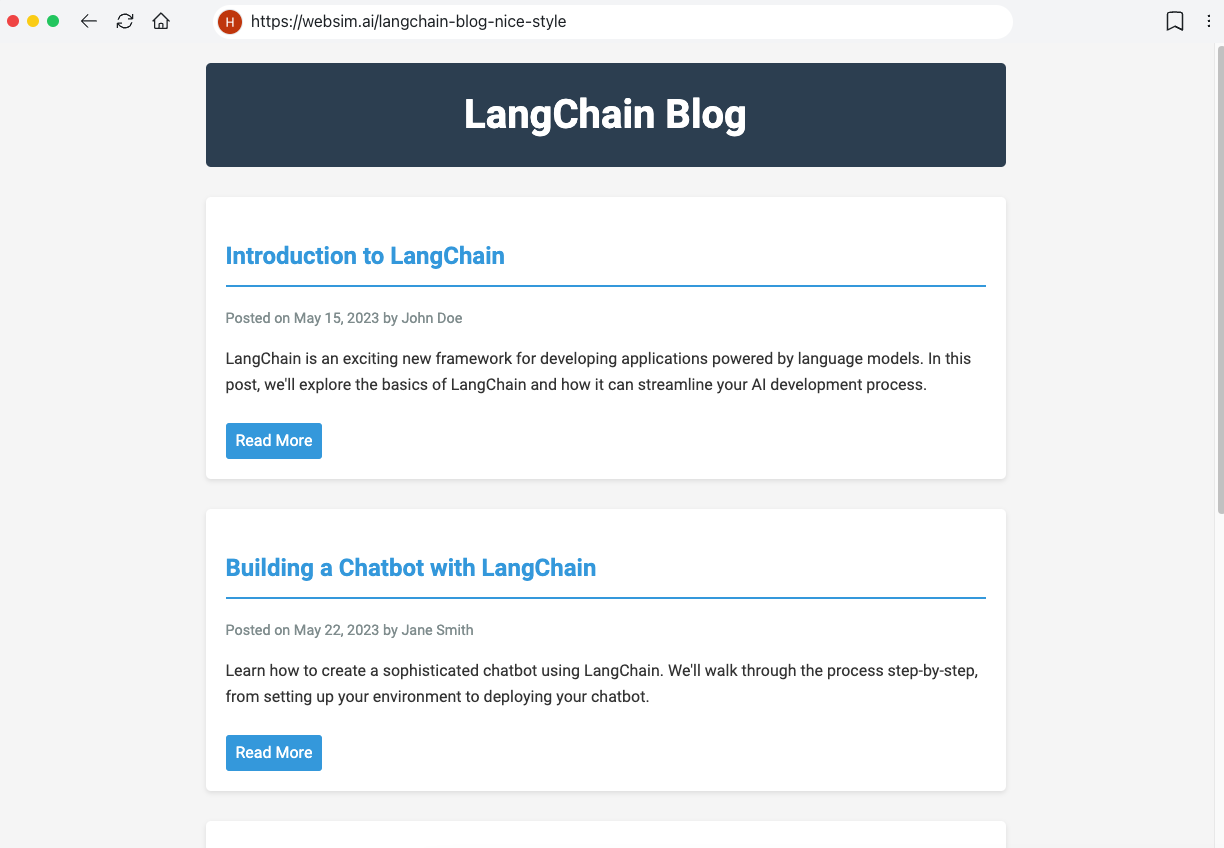
一种解释是真正的生成式 UI,其中模型生成要显示的原始组件。这类似于 WebSim 等应用程序。在底层,代理主要编写原始 HTML,使其能够完全控制显示的内容。但是,这种方法允许生成的 HTML 质量存在很大差异,因此最终结果可能看起来有点粗糙或不精致。

另一种更受约束的生成式 UI 方法涉及以编程方式将 LLM 响应映射到不同的预定义 UI 组件。这通常通过工具调用来完成。例如,如果 LLM 调用天气 API,它将触发天气地图 UI 组件的渲染。由于渲染的组件不是真正生成的(而是更像是选择的),因此生成的 UI 将更精致,但在它可以生成的内容方面灵活性较差。
您可以在我们的视频系列中了解更多关于生成式 UI 的信息,请点击这里。
协作式 UX
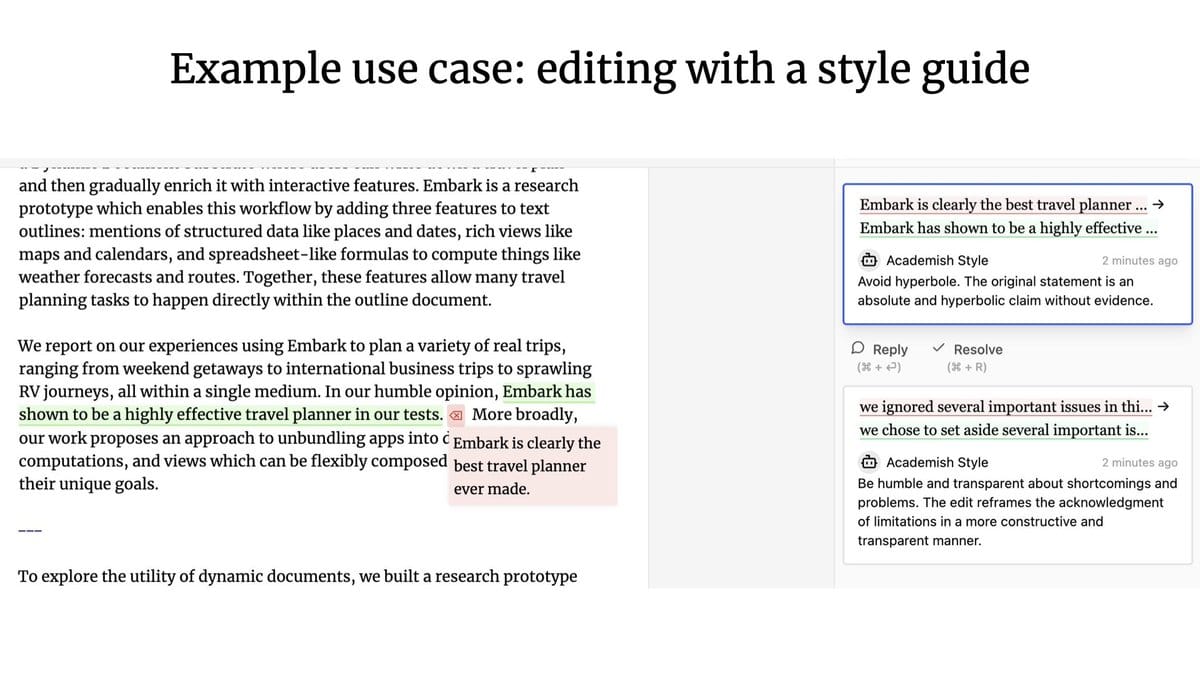
一个较少被探索的 UX:当代理和人类一起工作时会发生什么?想象一下 Google Docs,您可以在其中与队友协作编写或编辑文档——但不同的是,您的协作者之一是代理。
我认为该领域的主要思想家是 Geoffrey Litt 和 Ink & Switch,他们的 Patchwork 项目是人机协作的一个很好的例子。

协作式 UX 与之前讨论的环境 UX 相比如何?我们的创始工程师 Nuno 强调了两者之间的主要区别
环境式和协作式之间的主要区别在于并发性
- 在协作式 UX 中,您和 LLM 通常同时工作,互相“借鉴”彼此的工作
- 在环境式 UX 中,LLM 在后台持续工作,而您(用户)则完全专注于其他事情
这些差异也转化为构建这些应用程序时的不同要求
- 对于协作式 UX,您可能需要显示 LLM 正在完成的细粒度工作。(这介于单个 token 和更大的、特定于应用程序的工作片段之间,例如文本编辑器中的段落)。一个常见的需求可能是拥有一种自动合并并发更改的方法,类似于 Google Docs 管理实时协作的方式。
- 对于环境式 UX,您可能需要总结 LLM 完成的工作或突出显示任何更改。一个常见的需求可能是从在其他系统中发生的事件触发运行,例如通过 webhook。
为什么我们要考虑这个?
LangChain 并不是一家以 UI/UX 为重点的公司而闻名。但我们花了很多时间思考这个问题。为什么?
我们的目标是尽可能轻松地构建代理应用程序。人们如何与这些应用程序交互会极大地影响我们需要构建的基础设施类型。
例如 - 我们最近推出了 LangGraph Cloud,这是我们用于大规模部署代理应用程序的基础设施。它具有多种流式传输模式,支持 “双重文本” 用例和 异步后台运行。所有这些都直接受到我们看到的 UI/UX 趋势的影响。
如果您正在构建具有新颖或有趣的 UI/UX 的应用程序(例如非流式聊天),我们非常希望通过 hello@langchain.dev 收到您的来信!